Selectize.js一款功能强大的基于jQuery可实现自定义Select下拉框插件

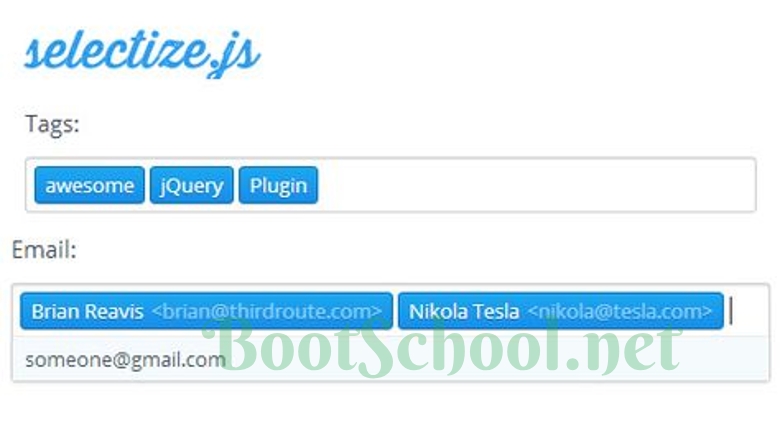
selectize.js是一款基于jQuery、功能强大且可扩展的下拉框UI插件。使用它我们可以实现炫酷的标签、联系人、省市等下拉选择器。不仅体积小,大小在7kb(gzip压缩)左右,而且具有丰富的特性和详细的文档。
入门指南
功能介绍
- 智能搜索/排序:选项可查询和排序;
- 选项定位:可使用左右箭头在选项之间移动;
- 一次选择并删除多个项目:对选择和删除项目可通过option/ctrl键多选;
- 国际化支持:非常适合
- 项目创建:允许用户创建选项(包括异步保存,控件锁定,直到触发回调);
- 支持远程数据加载:当选项很多且需要从服务器端获取时。
- 干净的API和代码:接口化处理,易于修改;
- 可扩展强:使用插件API实现功能自定义自定义(使用微插件)。
- 触摸支持:支持iOS5 +设备。
简单使用方法
引入依赖库
首先引入jQuery,然后引入selectize库,包括CSS和JS, 即:和selectize.default.css和selectize.min.js ,示例如下:
<link rel="stylesheet" href="js/selectize/css/selectize.default.css">
<script src="js/jquery.min.js"></script>
<script src="js/selectize/js/standalone/selectize.js"></script>
HTML代码
<div class="control-group">
<label for="select-beast">Beast:</label>
<select id="select-beast" class="demo-default" placeholder="Select a person...">
<option value="">Select a person...</option>
<option value="4">Thomas Edison</option>
<option value="1">Nikola</option>
<option value="3">Nikola Tesla</option>
<option value="5">Arnold Schwarzenegger</option>
</select>
</div>
脚本初始化
<script>
$('#select-beast').selectize({
create: true, //允许增加下拉选项,输入后按回车即可
sortField: { //可排序字段
field: 'text',
direction: 'asc'
},
dropdownParent: 'body'
});
</script>
参考文档
源码地址:https://github.com/selectize/selectize.js
API 文档:https://github.com/selectize/selectize.js/blob/master/docs/api.md
配置文档:https://github.com/selectize/selectize.js/blob/master/docs/usage.md
事件文档:https://github.com/selectize/selectize.js/blob/master/docs/events.md
自定义插件文档:https://github.com/selectize/selectize.js/blob/master/docs/plugins.md
the end
