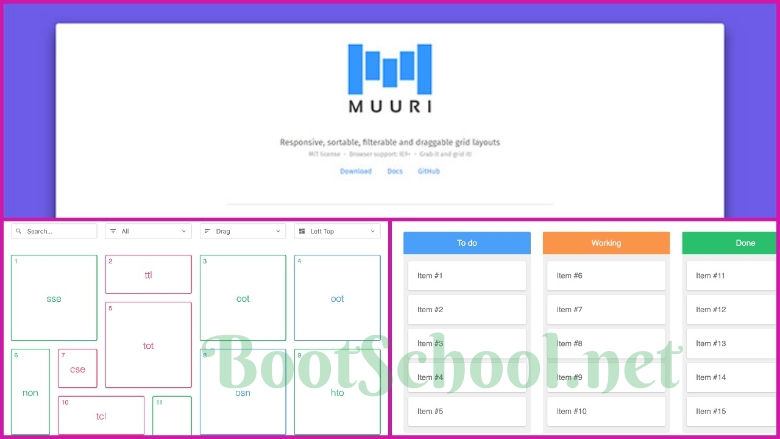
Muuri.js– 一款神奇的能够实现瀑布流、任务看板,支持响应式、可排序、可过滤和可拖动的网格布局插件

瀑布流布局在很多网站中被使用,比如花瓣、Pinterest等,这种布局很是流行。今天向大家推荐一款插件Muuri.js,它是一款非常优秀的网格布局JavaScript引擎库,有了它,我们可以实现瀑布流、任务看板等多种布局效果,而且还支持响应式、可排序、可过滤、可拖动以及支持动画等多种特性。
入门指南
muuri.js简单使用方法
1、引入Muuri.js库
<script src="js/vendor/muuri.min.js"></script>
Muuri.js默认情况下会使用Web Animations来处理所有动画效果。如果要在不支持Web Animations的浏览器上使用Muuri.js,则需要引入实现了Web Animations API的JavaScript库web-animations.js。
<script src="js/vendor/web-animations.min.js"></script>
2、HTML标签
- 每个网格都必须有一个容器标签包裹。
- 网格项必须始终由至少两个标签组成。外部标签用于定位项目,内部标签(第一个直接子标签)用于动画项目的可见性(显示或隐藏)。然后我们就可以在内部标签中插入任何所需的标记了。示例:
<div class="grid"> <div class="item"> <div class="item-content"> <!-- Safe zone, enter your custom markup --> This can be anything. <!-- Safe zone ends --> </div> </div> <div class="item"> <div class="item-content"> <!-- Safe zone, enter your custom markup --> <div class="my-custom-content"> Yippee! </div> <!-- Safe zone ends --> </div> </div> </div>
3、CSS样式
容器标签必须是“
positioned”了的,也就是说它的CSS的position属性必须设置为relative , absolute或fixed。宁外,我们还需要注意, Muuri库会根据项目覆盖的区域自动调整容器元素的大小。item标签必须设置为块元素(
display:block),并且位置必须是绝对定位(position:absolute)。为了以防万一,Muuri实际上会强制以内联样式方式将display:block;规则加入所有item标签中。item标签不能应用任何CSS transitions或动画,因为它们可能与Muuri的内部动画引擎发生冲突。但是容器元素可以在元素大小发生变化时(布局操作完成之后)使用transitions效果。
可以通过给item标签设置
margin来控制它们之间的间距。最后需要注意的是永远不要给容器标签设置
overflow: auto; 或 overflow: scroll;样式。Muuri的计算逻辑没有考虑到这一点,如果那样设置了,你将会在拖动开始时候看到item标签跳动的现象。总是要记住在overflow值为auto/scroll的容器元素上再包裹一层标签。
.grid {
position: relative;
}
.item {
display: block;
position: absolute;
width: 100px;
height: 100px;
margin: 5px;
z-index: 1;
background: #000;
color: #fff;
}
.item.muuri-item-dragging {
z-index: 3;
}
.item.muuri-item-releasing {
z-index: 2;
}
.item.muuri-item-hidden {
z-index: 0;
}
.item-content {
position: relative;
width: 100%;
height: 100%;
}
4、JS脚本初始化
最后,使用脚本初始化Muuri实例。如下为最简单的初始化方式 。
var grid = new Muuri('.grid');
更高级的使用方法请参考官方文档
the end
