Bootstrap4第三方多级导航栏插件bootstrap-submenu

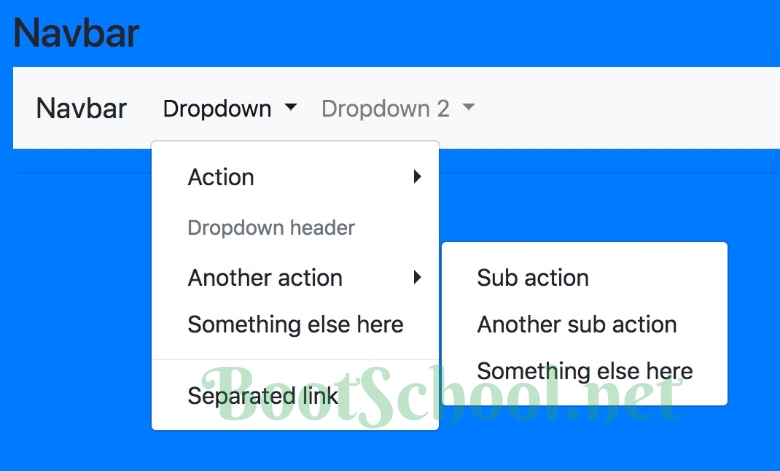
bootstrap对于导航栏的下拉菜单选项,只支持了二级下拉导航菜单,这种设计并不能满足我们日常的需求,本文将介绍支持更多级的第三方菜单bootstrap-submenu,简单易用。
入门指南
使用教程
注意事项:
bootstrap-submenu最低要求Bootstrap 4.1.0,jQuery 1.9.1
1、引入依赖:
<link rel="stylesheet" href="./path/to/bootstrap/4.1.1/css/bootstrap.css">
<link rel="stylesheet" href="./path/to/bootstrap-submenu.css">
<script src="./path/to/jquery-3.3.1.js" defer></script>
<script src="./path/to/bootstrap/4.1.1/js/bootstrap.js" defer></script>
<script src="./path/to/bootstrap-submenu.js" defer></script>
2、HTML标签
<a href="#" class="data-toggle" data-toggle="dropdown" data-submenu>
在要实现多级导航的按钮或a标签中添加data-submenu属性,这是html代码使用工具的“接口”
3、JavaScript脚本使得submenu可用:
$(function () {
$('[data-submenu]').submenupicker();
});
submenupicker()是bootstrap-submenu.js中的方法,在页面加载时就调用该方法是为了保险起见,这样就完成了submenu的示例。
the end
