jquery插件jquery.vide.js实现的视频作为全屏背景示例

jquery.vide.js是一款将视频作为网页背景的jQuery插件,支持所有现代浏览器。本文将使用bootstrap作为排版布局,结合jquery.vide.js实现视频背景演示。
入门指南
使用教程
视频准备:
准备的视频格式可以是多种格式,如:.mp4 /.ogv/.webm 等,大概就是浏览器支持的HTML5视频格式,再有一张视频缩略图,结构大致如下:
video/
│ ├── ocean.mp4
│ ├── ocean.ogv
│ ├── ocean.webm
│ └── ocean.jpg
视频资源也可以使用全路径方式,比如本站提供的示例就是使用的全路径方式。
插件使用方法介绍:
方法一、标签方式-最简单的方式就是在想要实现视频背景的标签上添加一个data-vide-bg 的属性,值为视频路径和缩略图路径,可以配置多个。要配置更多参数就需要再加一个data-vide-options的属性,格式如下:
<div style="width: 1000px; height: 500px;"
data-vide-bg="mp4: path/to/video1, webm: path/to/video2, ogv: path/to/video3, poster: path/to/poster"
data-vide-options="posterType: jpg, loop: false, muted: false, position: 0% 0%">
</div>
方法二、脚本方式-脚本方式其实也很简单,格式如下:
$('#videoBgDemoWrapper').vide('video/ocean.mp4'); //最简单的单个视频方式
$('#videoBgDemoWrapper').vide('video/ocean.mp4', {posterType: "jpg", loop: false, muted: false});//单个视频带有参数方式
$('#videoBgDemoWrapper').vide({ //多个视频方式
mp4: path/to/video1,
webm: path/to/video2,
ogv: path/to/video3,
poster: path/to/poster
}, {
posterType: "jpg",
loop: false,
muted: false,
...
});
本站提供示例(视频作为全屏幕背景):
1、引入依赖库
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/jquery/3.3.1/jquery.min.js"></script>
<script src="js/vide/jquery.vide.min.js"></script>
2.CSS样式
html, body {
margin: 0;
width: 100%;
height: 100%;
}
#content {
background: #fff;
opacity: 0.9;
margin: 50px 30px;
padding: 15px;
}
#content h1 {
font-size: 20px;
margin-bottom:30px;
text-align: center;
}
3、HTML标签(部分代码)
<body data-vide-bg="http://vjs.zencdn.net/v/oceans.mp4">
<div class="container">
<div class="col-md-6 col-md-offset-3">
<div id="content">
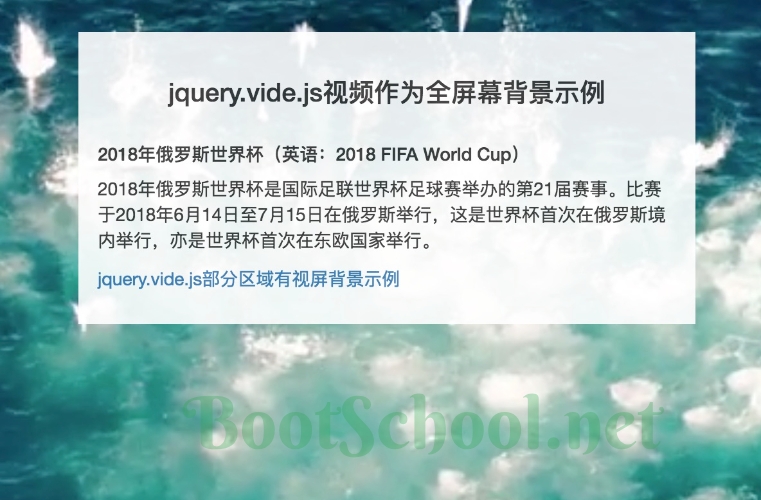
<h1>jquery.vide.js视频作为全屏幕背景示例</h1>
<h5>2018年俄罗斯世界杯(英语:2018 FIFA World Cup)</h5>
<p>2018年俄罗斯世界杯是国际足联世界杯足球赛举办的第21届赛事。比赛于2018年6月14日至7月15日在俄罗斯举行,这是世界杯首次在俄罗斯境内举行,亦是世界杯首次在东欧国家举行。</p>
<p>
<a href="block-bg.html">jquery.vide.js部分区域有视屏背景示例</a>
</p>
</div>
</div>
</div>
</body>
这样就完成了jquery.vide.js实现全屏背景的示例。
the end
