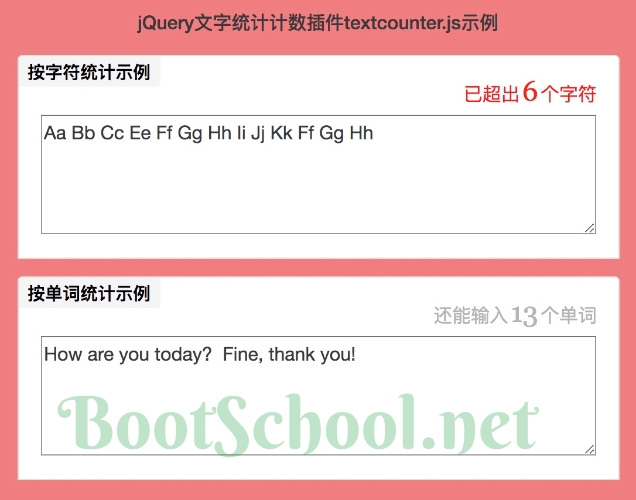
jQuery文字统计计数插件textcounter.js示例

小巧的jQuery文件计数插件textcounter.js,简单易用
入门指南
使用教程
1、引入依赖
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/textcounter.min.js"></script>
2.CSS样式
.example {
position: relative;
margin: 15px 0 0;
padding: 50px 19px 14px;
background-color: #fff;
border-radius: 4px 4px 0 0;
border: 1px solid #ddd;
z-index: 2;
}
.example:after {
position: absolute;
top: 0;
left: 0;
padding: 2px 8px;
font-size: 15px;
font-weight: 700;
background-color: #f5f5f5;
color: #000;
border-radius: 4px 0 4px 0;
}
.character-example:after {
content: "按字符统计示例";
}
.word-example:after {
content: "按单词统计示例";
}
.text-count-wrapper .text-count-message,
.text-count-wrapper .text-count-overflow-wrapper {
text-align: right;
height: 21px;
position: absolute;
top: 12px;
right: 18px;
color: #B5B5B5;
z-index: 0
}
.text-count-wrapper .text-count {
font-family: georgia;
font-size: 24px;
padding: 0 2px
}
.text-count-wrapper .text-count-overflow-wrapper {
color: red;
}
3、HTML标签(核心内容)
<div class="example character-example">
<textarea id="content1" rows="3" style="width:100%;" placeholder="如,abc"></textarea>
<div class="text-count-wrapper"></div>
</div>
<div class="example word-example">
<textarea id="content2" rows="3" style="width:100%;" placeholder="如,How are you?"></textarea>
<div class="text-count-wrapper"></div>
</div>
4、Javascript脚本初始化
$(function () {
$('#content1').textcounter({
type: "character",
max: 20,
counterText: "已经输入了%d个字符",
stopInputAtMaximum: false,
displayErrorText: false,
countDown: true,
countDownText: "还能输入%d个字符",
countOverflow: true,
countOverflowText: "已超出<span class='text-count'>%d</span>个字符",
countOverflowContainerClass: "text-count-overflow-wrapper"
});
$('#content2').textcounter({
type: "word",
max: 20,
counterText: "已经输入了%d个单词",
stopInputAtMaximum: false,
displayErrorText: false,
countDown: true,
countDownText: "还能输入%d个单词",
countOverflow: true,
countOverflowText: "已超出<span class='text-count'>%d</span>个单词",
countOverflowContainerClass: "text-count-overflow-wrapper"
});
});
说明:本文提供的示例并不完全由插件本身提供,有些内容需要进行调整才能实现。更完整的请下载示例查看
the end
