React中的每个组件都有生命周期,它们的生命周期主要可以分为挂载、更新、卸载三个阶段。
- 挂载 - 组件的诞生阶段
- 更新 - 组件的成长阶段(prop,state发生变更阶段)
- 卸载 - 组件的销毁阶段
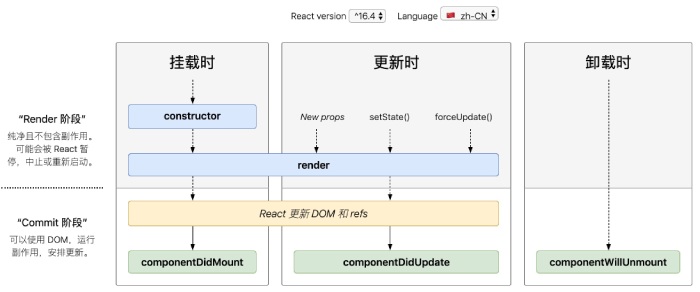
React组件生命周期图:
常用生命周期方法
render()
render()方法是最常用的生命周期方法,它的作用是把元素挂载到DOM上,完成所有渲染的工作。它发生在组件的挂载和更新过程中。如下是一个简单的render使用示例。
class HelloComponent extends Component{
render(){
return <div>Hello {this.props.name}, Welcome</div>
}
}
注意:不要在render里调用this.setState,因为this.setState会引发再次调用render方法,这样无限循环调用就造成了死循环。
componentDidMount()
componentDidMount()在组件挂载完成之后调用,且全局只调用一次。通常一些异步获取数据的方法就可以在此方法中调用,同时我们还可以在此方法中修改state,再次触发render()方法。如:
componentDidMount() {
//异步AJAX调用获取数据
this.fetchData(this.props.productID);
}
componentDidUpdate()
componentDidUpdate()的调用发生在组件更新之后。这个方法包含三个参数,之前的props、state,以及 getSnapshotBeforeUpdate的返回值。我们可以在此方法中进行DOM操作和异步数据请求。
注意:由于componentDidUpdate在每次更新之后都会调用,所以使用this.setState可能会陷入死循环,所以在此方法中谨慎使用this.setState。
componentWillUnmount()
componentWillUnmount()方法会在卸载和销毁组件之前调用。如果需要执行任何清理操作,我们可以在这里进行调用,如:清除计时器,取消已发出的网络请求,或删除与该组件关联的所有已注册事件等。
如:
componentWillUnmount() {
window.removeEventListener('resize', this.resizeListener)
}
